- Insights by Aiverse
- Posts
- Era of Agentive UX, not Agentic
Era of Agentive UX, not Agentic
"AI experience"? It's like saying "electricity experience"—too vague. But, when you say "web experience" or "mobile experience," you know exactly what you're talking about.
Hello from the beyond! This is Voyager, the only designers-aboard 🧑🚀 spaceflight navigating you through the AI-UX universe.
We’re juicier than that jelly-filled doughnut you spilled on your white tee.
✍️ Voyager’s review of the week

thank you subscriber!
Talking about juicy, did you check out our juicy experiment? “Siri on Steroids” was a glimpse of Apple Intelligence way before Apple’s WWDC :) We’re livin’ out here!
It’s been a year since the existence of the aiverse! 1 year 🥳
Coming out from an endless rabbit hole, my digital den is filled with highlights, articles, screenshots and links. Feeling hyped up and…
…in 10 secs, here’s what I’ve got for you today —
🤖 In the era of Agentive UX
🔥 What’s the latest AI-UX trend?
🎁 1 year special gift!! (don’t miss this)
🤣 Memes of the day

When you say "web experience" or "mobile experience," you know exactly what you're talking about. But "AI experience"? It's like saying "electricity experience"—too vague.
What if you were to narrow it? "Conversational interfaces". Hmm, too constrained & missing the bigger play (I may be biased).
So then, what’s next? “Agentive Experience”.
Perfecto. Visionary yet specific. Defining yet space for experiments. It’s also where the tech is heading - towards an active, autonomous user experience.

source author
🤖 In the era of Agentive UX
So I’ve heard all the hype about “agentic experience” – machines doing everything for you, the “next big thing” and all that jazz.
I bought it... until I spent a month with Christopher Noessel’s Designing Agentive Technology (2017). Here’s the real deal on designing AI agents —
Just for some credibility, who’s Christopher Noessel?
Veteran in UX design & tech
Design Principal at IBM, focusing on design for AI,
Speculator, the sci-fi guy, creator of https://scifiinterfaces.com/
The guy you call when you want to know how machines should interact with humans
0/ Agentive vs Assistive vs Agentic
“Huh? They’re different?”
Yes, alloweth me enlighten thee.
Agentic = a back stage thing; agents are working on behalf of the primary AI. FYIFLN “ic” is greek, “agent” latin
Agentive = a front stage thing; the agents are working on behalf of the user. FYIFLN “ive” is latin, “agent” latin.
Assistive = helps you do a goal-based task, faster or with more efficiency. eg: spell-check, auto-correct, phone cameras’ point & click without any complex settings.
*FYIFLN = For Your Information From the Language Nerds.

source Christopher Noessel blog
1/ Agents are persistent loops
From designing intuitive controls for the digital land, focused on “getting a task done quickly in that moment” to shifting to having an agent look for things the user didn’t even know specifically existed.
The aim of the agent isn’t to help you find stuff which is already out there, but more about what could be out there in the future.
Your interests find you.
a.k.a lil auto-pilots.
What would an agentive camera look like?
Instead of you taking point & click photos, a small device on your tshirt takes photos every 30 seconds and at the end of the day/month (1) highlights the best ones, (2) clubs them into categories.
“You focused on living your life and having great photos, rather than taking photos”
Kind of like Google Photos + always on device w/ camera.
Note to self: Think in goals, not tasks.
Task: Take photos
Goal: Preserve happy vacation memories for a group of friends.
Example: Narrative Clip
Task: Map out the best route from source to destination
Goal: Reach destination ASAP, based on real-time scenarios.
Example: Waze
2/ Sense-Think-Do

See-think-do loop of Assistive vs Agentive — source author
Humans-Machines follow an input-process-output loop.
Agents follow a sense-think-do loop.
Sense how? Face recognition, Biometrics, Handwritten recognition, Activity recognition etc.
Think how? Algorithms to analyse the data and predict.
Do how? Via screens, message, sound, haptics, robotics, APIs etc.
An important aspect of designing these agents is to understand the user’s goal and preference. What is it that they want to accomplish?
One way is to implicitly collect data (social media, private data, observe the user over time). Another way is to explicitly define them as rules.
Rules = Behaviours + Triggers + Exceptions
Rules: By which agents operate
Behaviours: Know how an action is performed
Triggers: Know when it’s time for action
Exceptions: Know when not to operate
Triggers need not be date/time stamps, they can be based on the temperature, keywords spoken, email received, biometric data, or event the # of cat videos.
Fill the water bowl for my dog (rule/behaviour), when the temperature rises above 20°C (trigger), up to a maximum of two bowls per day (constraints), except when it gives you the sad puppy eyes (exception)
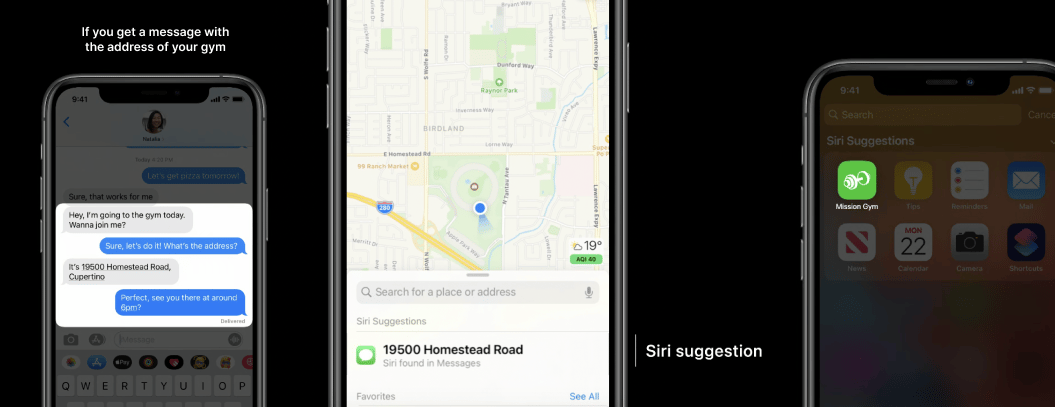
A prime example? Siri Suggestions. It’s from 2020 but on this journey of catching up with everything that’s happened in AI & Design, it perfectly showcases agentive tech.
If you get a message with your gym location that you’re going to later on in the day
Your maps with suggest that location up front
Around the time of your gym session, Siri will suggest that app in your swipe-down-drawer.

How Siri suggestion works — source WWDC’20
Absolutely obsessed. You have to watch behind-the-scenes.
At the end of the day, an average user just wants smart defaults, not the option to customise or set their softwares.
3/ Agency is Proactive Intelligence
Agents are like a great waiter—there when needed, invisible when not. Some areas where agents can fit in to your product-usage-cycle —
Preparation: Predict actions and prepare themselves [objects] for use. Nest thermostat sets the temperature before you’ve arrived.
Optimization: Observe all possibilities and pick the right one for the user. Automatically switching between WIFI, cellular data and Bluetooth based on where you are and trying to do.
Advising: Observe in progress tasks and suggest better or alternate options. Waze suggesting faster routes based on an accident ahead.
Manipulation: Do on its own when it knows for sure what the user wants. Gmail adding items to your calendar based on an email.
Inhibition: Understand enough context to know what is welcome and suppress the rest. Your phone/laptop activating DND mode when you’re giving a presentation.
Finalization: What can agent end or close when it is no longer in use? Spotify stopping playback when your headphones are taken off.
Success metric of an agent?
When the user says, "Oh wow, that's exactly what I wanted!"
Surprise and delight, every time.
4/ The spectrum of Auto vs Manual.
One of best experience of agentive tech I’ve experienced has been when driving a “smart” car.
Switching on “cruise control” & “lane driving”. Taking a sip of a chilled pina colada as I relax and let myself be driven into the sunset.
Okay so maybe the second half is made up, but the first half is *chef’s kiss*
I can leave the agent running and as soon as I want to switch to manual, I can just take control and drive normally.
*smoooottthhh opperaatorrr..* (only F1 fans get it)
That’s what user want.
Auto mode — complete trust, “leaving it to the agentt”
Can-I-play-with mode — somewhat trust, “would like to play with it while letting the agent do its task”.
Manual mode — no trust, “let me handle this part”
In order to switch between each mode, there needs to be mutual observability, predictability and directability.

Tony Stark flexing agentive ux — image Quora
If an agentive solution is right for our users, and they aren’t asking for it, it’s up to us to introduce the concept and sell them the idea!
References
Christopher’s agentic vs agentive — Short blog
Designing Agentive Technology: AI that works for people — Book
Apple’s Design for Intelligence — Video
All of this is based on the Pre-ChatGPT era, before AI could take (1) natural language input, (2) create a plan, and (3) execute & create iterations.
The Post-ChatGPT era is wilder, & agentive UX more powerful! (as evident from WWDC’24 too)

Instead of advertising about aiverse.design, I thought I’d make it more meaningful by sharing the latest trend I’m seeing ai-ux universe.
🔥 What’s the latest AI-UX trend I’m seeing?
“lil robo-helpers running in bulk” a.k.a bulk running tasks parallelly
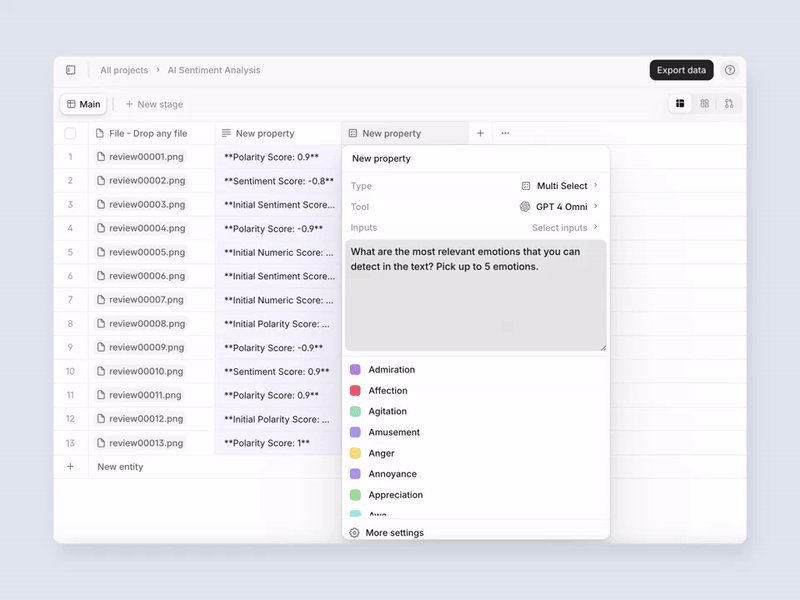
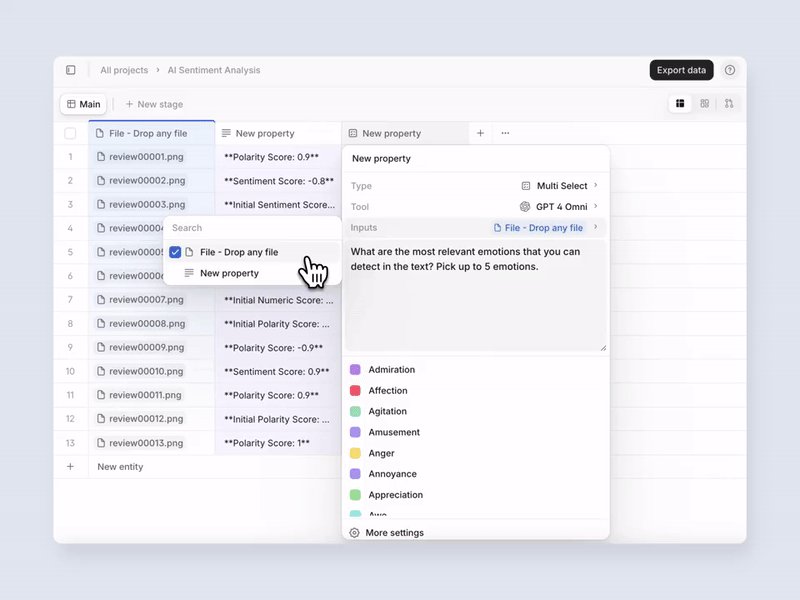
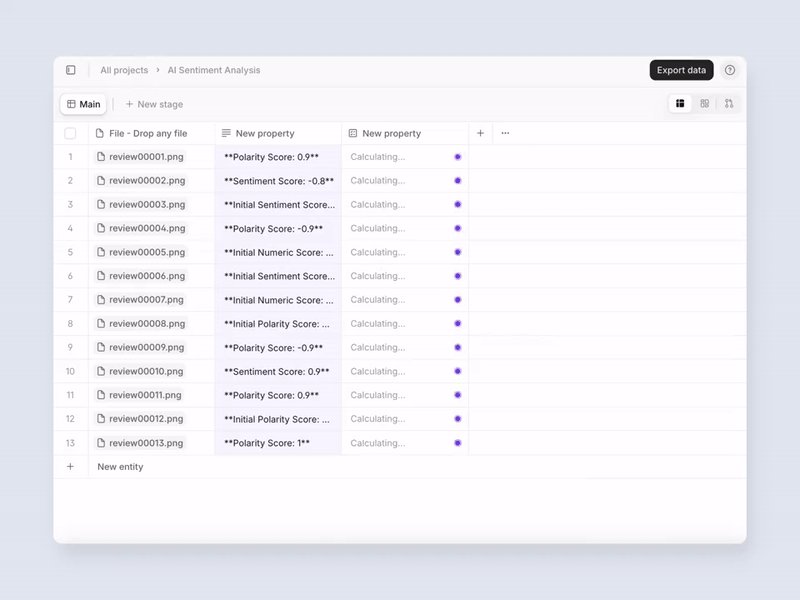
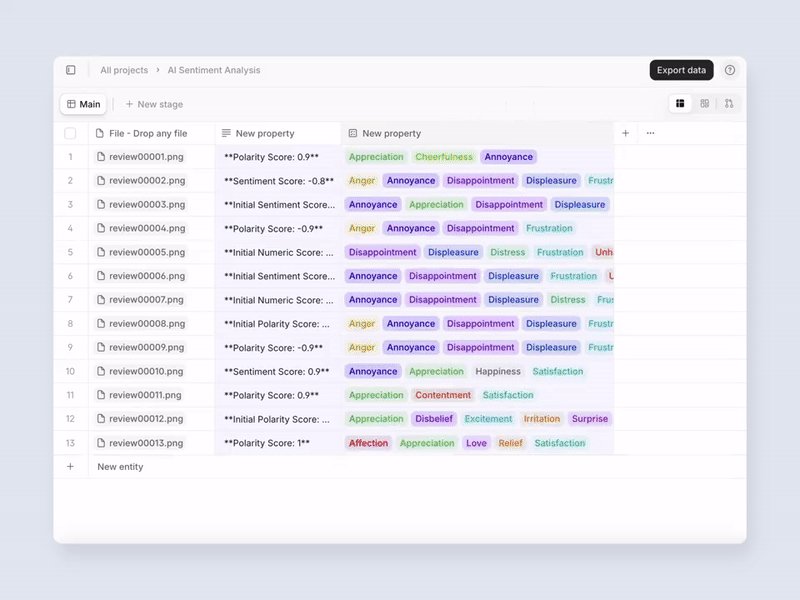
V7 Go - extract content.
Elicit - for researchers to extract content.
Folk - create content for sales.

V7 Go extracting data from uploaded receipts (1st column)

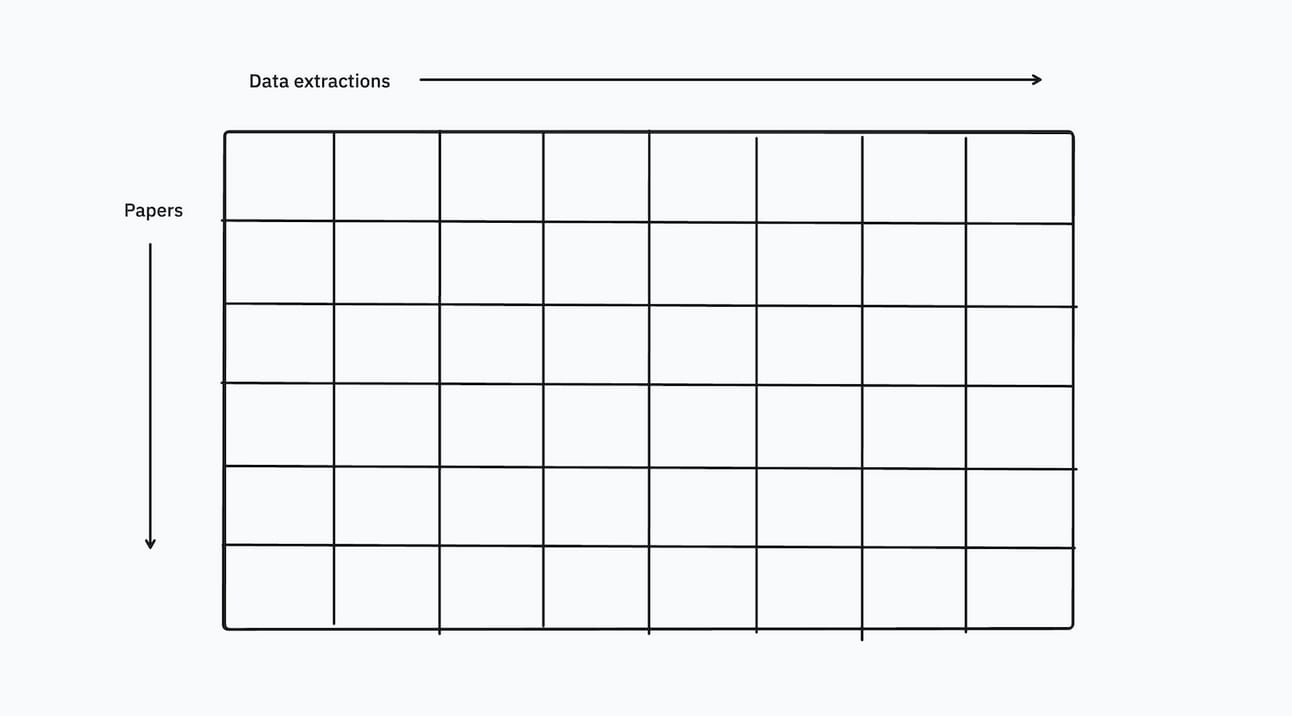
Elicit’s extracting data from research papers

working of folk.app
What do they do? Break down the processes into little tasks and use a familiar + powerful excel like interface, all powered by AI (using natural language to explain the task).

Scaling in case of Elicit — source Elicit
This makes the platform scalable & perform 1000 tasks at a time! Damn.
This was just 1 of the 24 AI-UX trends…
*drumroll*

🎁 Presenting — 1 year special gift!!
The AI-UX trends ebook AHHH! *spoiler*
I have an upcoming surprise I couldn’t keep it in any longer!
Going to be sharing the complete collection of all AI-UX interactions since the birth of ChatGPT “the era of A.C.”(yes, After Chatgpt; is the era of pre-ChatGPT called B.C.??)

I spend the entire 1 year, researching into AI and the UX interactions involved, catching up to everything that’s happened since 1900s (??). This book is compilation of everything that’s happened in AIxDesign, focused on the post-GPT launch and all the trends I’ve seen —.
How are companies designing for/with AI
Real life examples
A collection of common solutions - like how do you make the loading state informative/interactive
AI-UI Patterns - like how to manage user expectations.
Summarizing the complete aiverse.design website & more, so you don’t have to browse aimlessly.
The most practical guide for designers and innovators!
Pure gold curated into an ebook.
To the early subscribers of Voyager, you all, you get the chance to get it for free. Reserve your spot before it is released with just 1 referral!
TLDR; 1 referral gets you a free copy - valid till before the launch (i.e next week)
The ball’s in your court.
Your move!
And stay tuned for the next newsletter!!

— Kshitij “who spent 5 days living phone-less cz he took it for a swim”
Wait wait, quick question —
P.S. As always, don’t forget to invite your other designer friends onboard the Voyager - we have a few empty window seats on this spaceship 😉



Reply